
Многие, кто создает блог самостоятельно, при этом используя бесплатные шаблоны WordPress, сталкиваются с такой проблемой, что когда размещаешь в статье картинку, то вокруг нее появляется рамка.
В некоторых случаях эта рамка не мешает, а именно, когда в статьях используются картинки прямоугольной или квадратной формы. Но вот когда хочется украсить статью картинкой какой-то особой формы, да еще и на прозрачном фоне, то тут уже эта рамка будет не то что мешать, а просто напросто портить всю картину.
Всему этому есть объяснение и соответственно решение. Дело в том, что в некоторых темах, а конкретно в их стилях, прописан код, который отвечает за вывод этой рамки вокруг изображений. При этом в коде может быть указана, как толщина рамки, так и ее цвет, который, как правило, всегда соответствует цветовой гамме сайта. Так вот, если найти этот код и изменить в нем всего лишь одну цифру, то можно эту рамку вовсе убрать, что собственно и является решением всей этой проблемы.
Вот пример картинки:

Как видите, с рамкой выглядит она не очень, а вот если рамку убрать, то будет совсем другое дело.
Итак, слова словами, давайте собственно перейдем к делу и разберемся, как убрать рамку вокруг картинки в WordPress.
Убираем рамку вокруг картинки в шаблоне WordPress
Скажу сразу, что с этой задачей сможет справиться даже новичок. Что нужно будет сделать?
Зайти в админку, и там во вкладке «Внешний вид» перейти в «Редактор«. Затем в редакторе нужно будет перейти в таблицу стилей «style.css». Как правило, она сразу подгружается, после входа в «Редактор«.
Далее в таблице стилей нужно будет найти вот такую строчку:
.art-article img, img.art-article
{
border: solid 1px #A6A6A6;
margin: 1em;
} В некоторых темах, ее код может выглядеть немного иначе, но это не страшно, т.к. главное найти строчку, в коде которой будут присутствовать следующие значения: border: solid 1px #A6A6A6;.
Может быть и такое, что вы найдете 2 или более кода, в которых присутствует строчка — border: solid. Что тоже не страшно, т.к. нужно будет править тот, в котором class соответствует настройкам изображений (img). В моем случае он выглядит так .art-article img, img.art-article, а ниже него уже идут сами значения, отвечающие за вывод рамки и задающие ей цвет.
После того как ее нашли, нужно будет заменить в ней 1px на 0px, и подтвердить изменения нажатием кнопки «Обновить файл«. В конечном результате, ваша строчка должна принять вид: border: solid 0px #A6A6A6;. При этом код цвета можно даже и не менять, главное 1 пиксель, заменить значением 0 пикселей, и тогда рамка исчезнет и не будет вам больше докучать.
Вот таким вот легким образом убирается рамка с картинок в WordPress. Причем занимает все это дело, не более 2-х минут времени, а что самое главное, теперь ваш сайт будет выглядеть еще более приятнее, чем раньше.







Вот новость от сегодня, картинка в рамке, хоть тресни…
Мне кажется, дело в браузере. У меня яндекс браузер и то, что у вас на скрине — у меня такого нет, когда я делаю «Исследовать картинку» правой кнопкой мыши.
Можете мне в ВК написать или куда вам будет удобно? (мои контакты в правом верхнем углу сайта находятся)
Так более быстрее ваш вопрос можно будет решить.
Добрый день. Ничего не могу сделать с этими серенькими рамками-полосками…и 1 на 0 заменила, и цвет белый написала #FFFFFF — бесполезно. Рамка есть. Тема Колор маг. Что это может означать?
Все у вас должно убираться! Только что проверил, все работает.

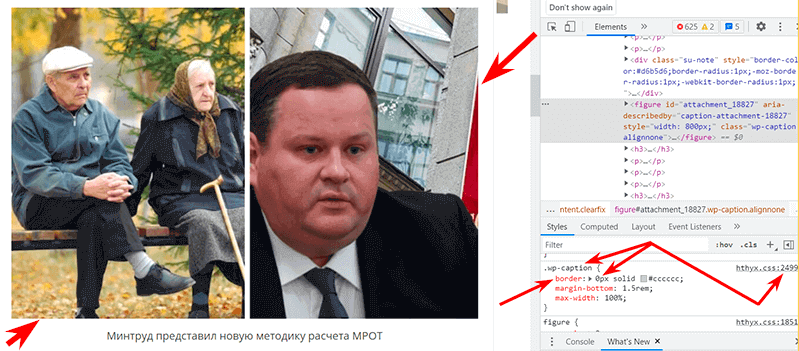
Вам только нужно в таблице стилей найти строку №2499, которая называется «.wp-caption», и в ней в графе «border:» сменить единицу на ноль.
Вот на скрине я это сделал и пропала рамка:
Уважаемый Максим, второй день трачу время — и не удается. Может что-то почистить? Как будто заело. Все уже на 5 раз проверила, все коды нашла, все понятно — бесполезно.
На строке 2499 ничего подобного нет.
Так вы нашли строку в таблице стилей «.wp-caption»? И там сменили 1 на 0? и ничего не работает?
А вы кэш браузера пробовали чистить? После всех манипуляций, просто на странице своего сайта нажмите следующее сочетание клавиш: Ctrl+F5.
Захожу в админпанель. Нажимаю правой кнопкой на картинку, кликаю «исследовать …..» Открываются коды, в окне «Стили» в первом же подокне назову его так стоит:
dl.wp-caption dt.wp-caption-dt img {
display: inline-block;
margin-bottom: -1ex;
}
Прокручиваю ниже до прямоугольника-картинки и ничего не вижу со словом «бордер 1пиксель». Такого нет вообще у меня.
Есть вот такое лишь:
.mce-content-body img[data-mce-selected] {
outline: 1px solid #72777c;
————————————————————————————————————
.mce-content-body img[data-mce-selected], .mce-content-body hr[data-mce-selected] {
outline: 1px solid black;
resize: none;
————————————————————————————————————-
dl.wp-caption, dl.wp-caption * {
-webkit-user-drag: none;
и тому подобная шняга.
Вы не там смотрите! Нужно зайти в админку, затем во «Внешний вид» выбрать «Редактор тем», и там в «Редакторе стилей» найти нужную строчку и отредактировать ее, после чего сохранить изменения.
А лучше, напишите мне в ВКонтакте, чтобы связь была с вами более быстрой.
Кеш почистила, после каждой манипуляции страницу обновляю само собой.
А если исследовать картинку с сайта, а не с админпанели — там вообще другие коды, другие номера строк, но бордера тоже нет)))
Максим, все я там смотрю. И Внешний вид — Редактор — далее Стили — сто раз уже зашла туда.
В вашей группе скинула скрины
Написал вам в личку ВК, посмотрите и там если что пишите тогда.
Не могу убрать рамку во круг кортинки у меня она в види белых линий в нутри которой картинки я заходил в редактор border: solid 0px
Но эту строчку так и не нашол
киньте ссылку на сайт, посмотрю и может подскажу что…сайт на вордпрессе?
Здраствуйте! Большое спасибо, помогли, рамки убрал. Но есть другая проблема — картинки, а точнее миниатюры (22 на 17 примерно) находятся выше текста(как степень в математике), как бы над текстом, а мне надо, чтобы они были в одной строке. Как это можно отрегулировать?
Здравствуйте, о каких именно миниатюрах идет речь? можете скрином показать?